In today's digital age, designers need to prioritize accessibility in their UI/UX designs. By creating inclusive digital experiences, we should ensure that everyone, regardless of their abilities, can access and interact with the products.
In this article, we'll cover the following keynotes to get us started as a UI/UX designer:
What is UI/UX design
Difference between a UI designer and a UX Designer
Who to Design For?
Key Principles for Accessibility
Importance of Feedback
1. What is UI/UX Designing

User Interface Design
User Interface Design (short for UI Design) refers to the visual elements (aesthetically pleasing) of a digital product which comprises fonts, color, illustrations, and mockups to name a few.
User Experience Design
User Experience Design (or short for UX Design) refers to the general experience a user has when interacting with a digital product or service in a given context e.g. Their emotions which have to do with feelings of satisfaction, or frustration.
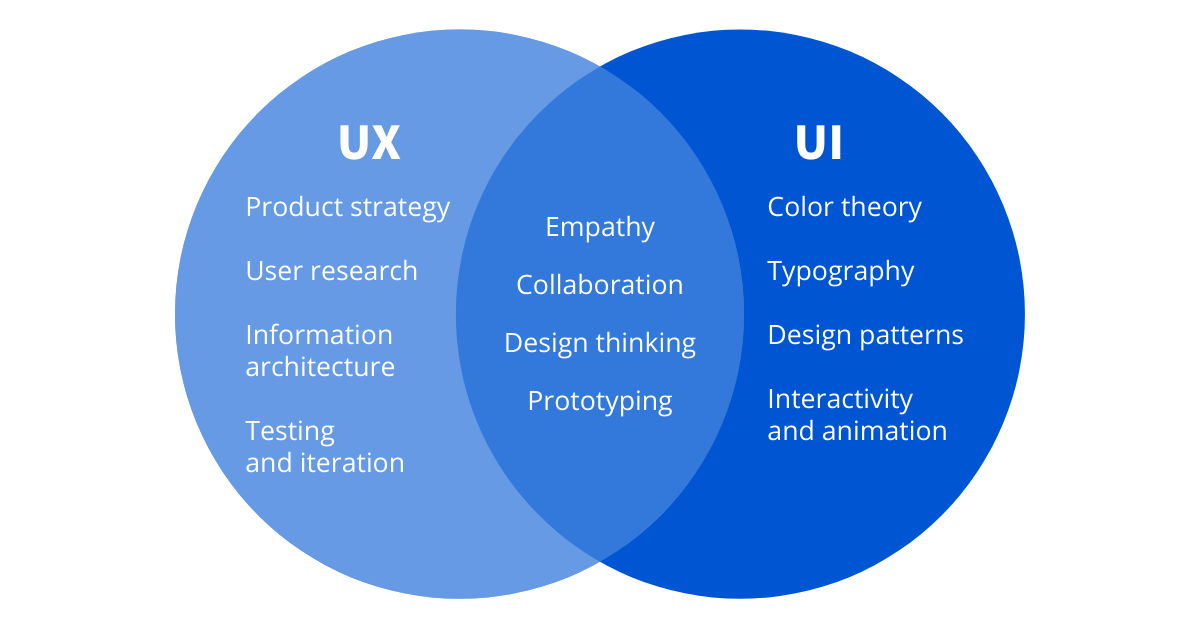
2. Differences between UI and UX Design

User Interface and User Experience Design are two separate things, but you can’t talk about UX Design without talking about UI Design and vice versa. The key differences between the two are as follows:
UX Design Responsibilities:
a. Conduct Research: Researching before designing a product helps in understanding the problem you are trying to solve and how to tackle it properly.
b. Design: (Wireframes, User persona, User flows etc.)
c. Carryout Testing: Testing is one of the UX designer's jobs as it allows one to know the overall process of the design and where to improve.
d. Implementation: UX designer work hand in hand with the developers to ensure the design meet the design requirements.
UI Design Key Responsibilities:
a. Look and Feel: UI Designers make digital products look good, e.g., colors, typography, user guides/storylines, customer analysis etc.
b. Responsiveness and Interactivity: UI designers design digital products that adapt to all device screens ranging from Laptops, tablets, and Phones.
3. Who to Design For?

Design accessibility is an essential feature that every UI/UX Designer must adapt in other to allow all users to have access to a product. Below are key things to take note of when designing with users in mind.
a. Understanding Accessibility:
Accessibility refers to the practice of designing products that can be used by individuals with disabilities. It involves removing barriers and providing alternative ways for users to access information and navigate through digital interfaces. By embracing accessibility, we can empower individuals with disabilities to fully participate in the digital world.
b. Importance of Inclusive Design:
Inclusive design goes beyond compliance with accessibility standards. It aims to create products that are usable by the widest range of users, including those with disabilities. By considering diverse user needs from the start, designers can create interfaces that are intuitive, efficient, and enjoyable for everyone.
4. Key Principles for Accessibility

i) Clear and Consistent Layout: Design interfaces with a clear hierarchy, organized content, and consistent navigation patterns. This helps users with cognitive disabilities or visual impairments easily understand and interact with the interface.
ii) Alternative Text and Descriptions: Provide alternative text for images, allowing users with visual impairments to understand the content through screen readers. Additionally, use descriptive labels for form fields and buttons to assist users with assistive technologies.
iii) Color Contrast: Ensure sufficient color contrast between text and background elements to make content readable for individuals with visual impairments or color blindness.
iv) Keyboard Accessibility: Design interfaces that can be fully navigated and operated using a keyboard alone. This is essential for users with motor disabilities who rely on keyboard navigation or assistive devices.
5. Importance of Feedback:

Feedback for designers is an important element as it allows designers to gather information from users on what is working and what is not working. Regularly conduct user testing with individuals who have disabilities to gather feedback and identify areas for improvement. Incorporate their insights into the design process to create more inclusive experiences.
Conclusion:

Designing for accessibility is not just about meeting legal requirements; it's about creating a more inclusive digital world. By considering the diverse needs of users with disabilities, we can ensure that our products are accessible to all. Let's embrace accessibility as an integral part of UI/UX design and strive to create inclusive digital experiences for everyone.
Thank you for stopping by, please ensure to subscribe for more juicy articles like this. 🙏🏻🙏🏻🙏🏻

